![Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/20210803222223952.png)
Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH

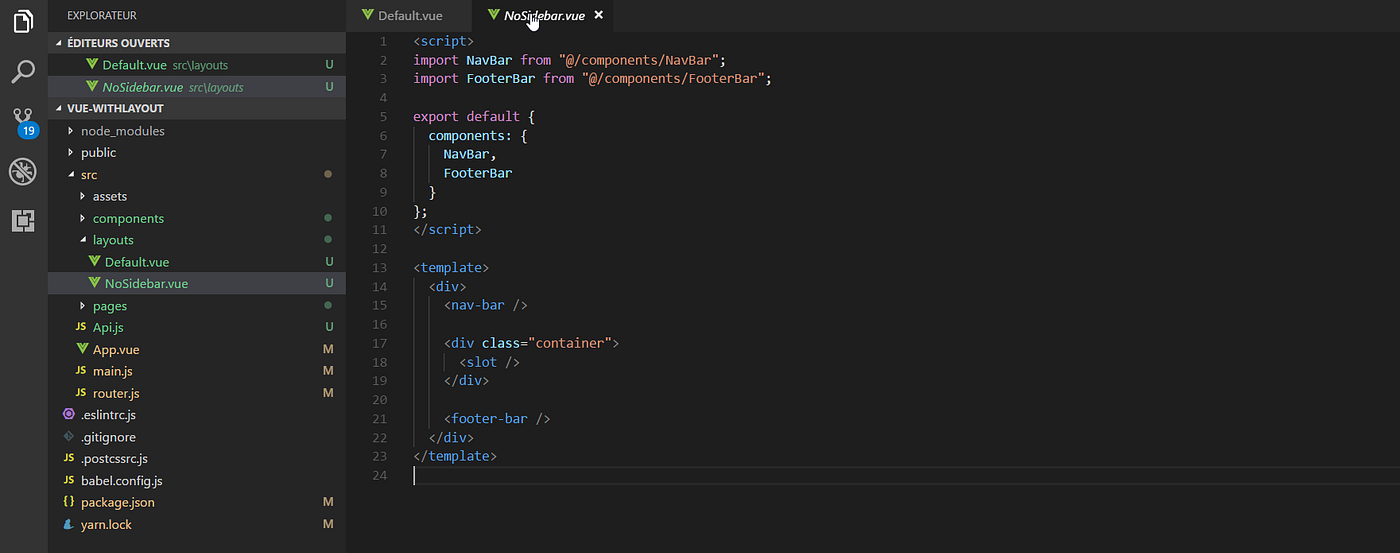
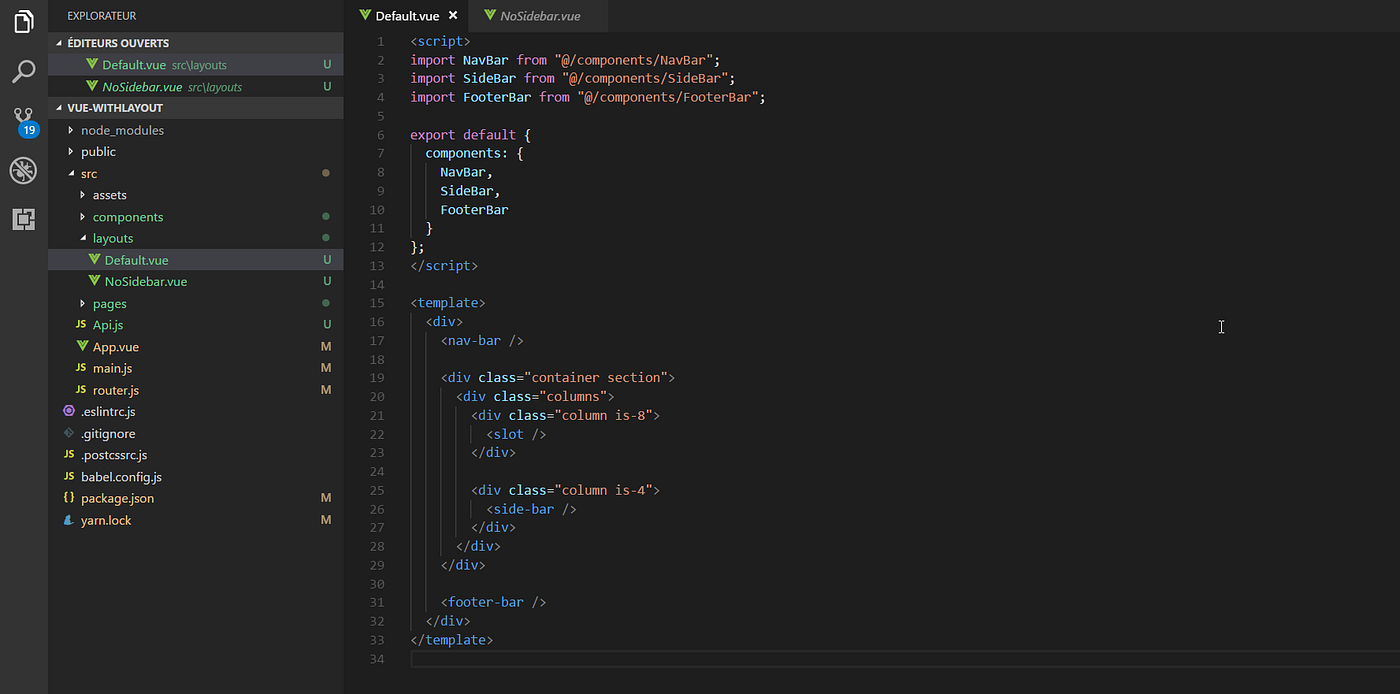
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT

Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT




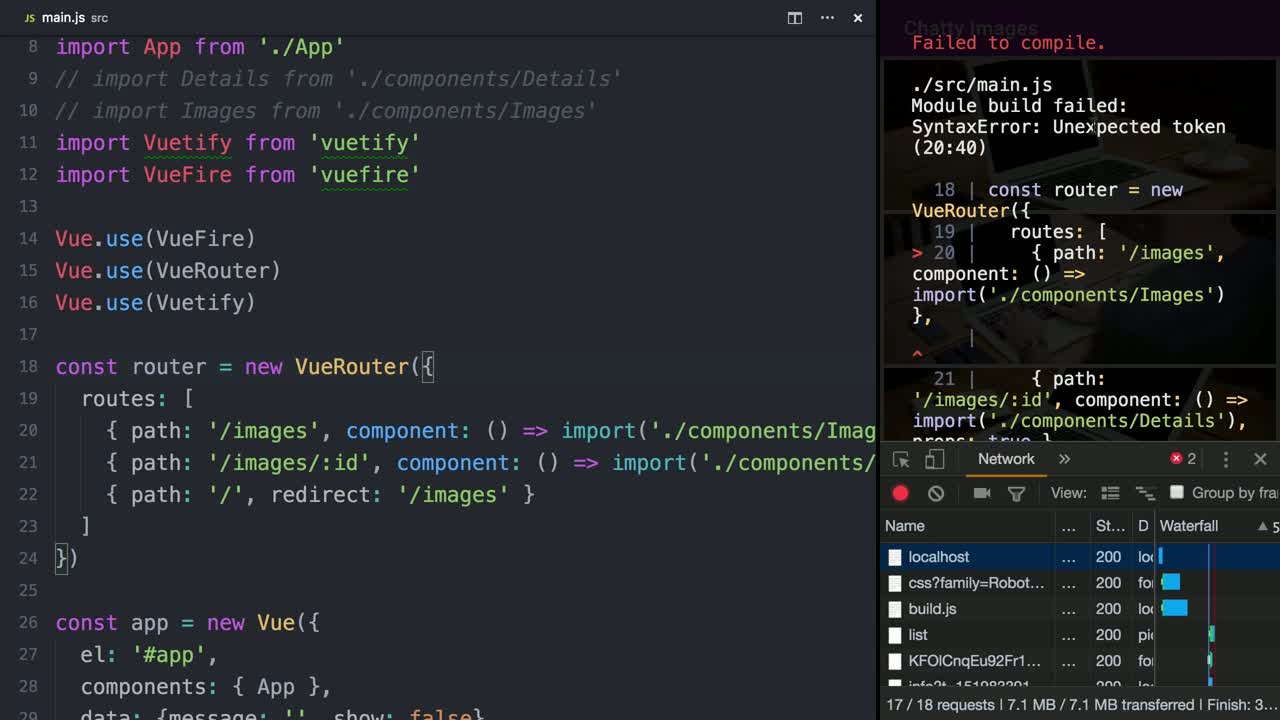
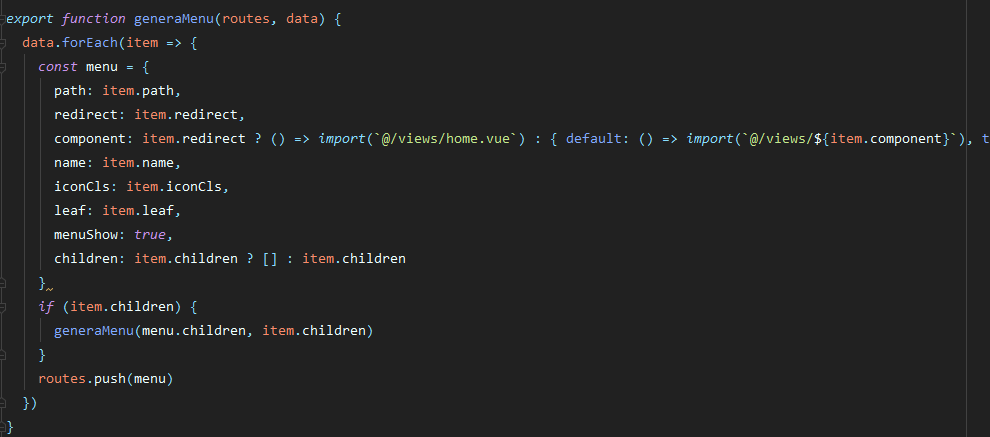
![Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/11/ed68504b328e4a96926ebd931a8d9e64.png)

![Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH Vue-router import Dynamic Module Error [How to Solve] | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/11/92911805ac294d809265b0c8cc1d6e68.png)